Animations
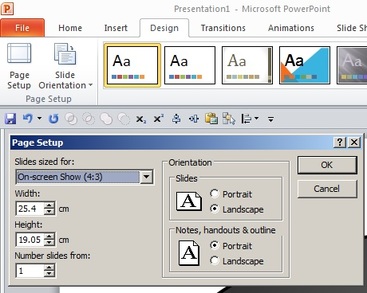
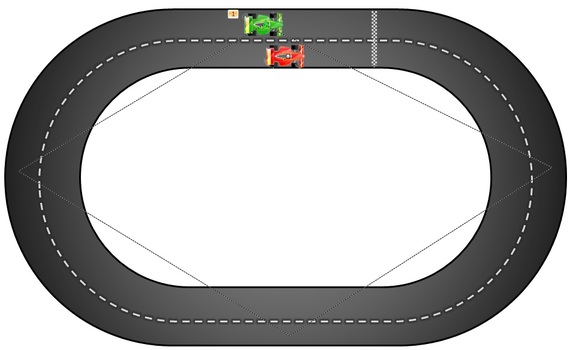
ScaleIt should be emphasized that, unlike images, animations are hard to re-size. It is therefore important to work in the final size of the animation. This will save a lot of efforts in re-sizing components individually. One should for example check if the size of the slide is appropriate. This is done in the design tab, at page set-up.
|
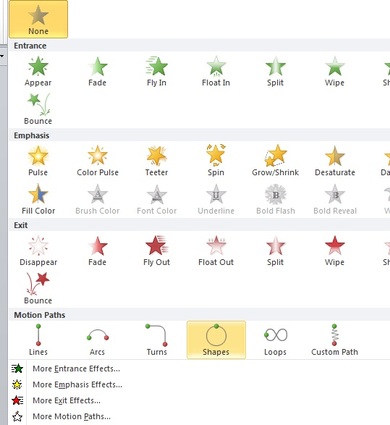
Motion paths A key option to make animations is to move objects along a predefined trajectory. This is achieved by selecting the desired object and, in the animations tab, selecting a 'motion path' effect. Besides the standard ones, make sure to check the many others under the 'more motion paths...' option.
|
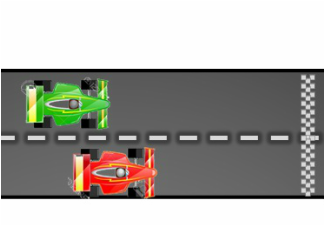
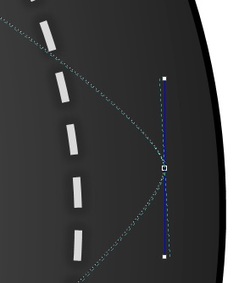
Custom motion pathsStandard motion paths are unfortunately not as easily modified as standard figures. This means that, whereas the above racing track was easily made using standard figures, to make the same object trajectory, a custom motion path needs to be used. By selecting 4 points in the above example, the desired path can be obtained by adjusting the points (see directly below).
|
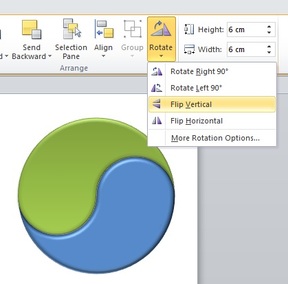
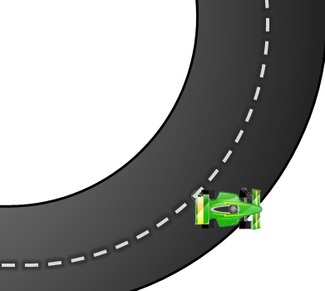
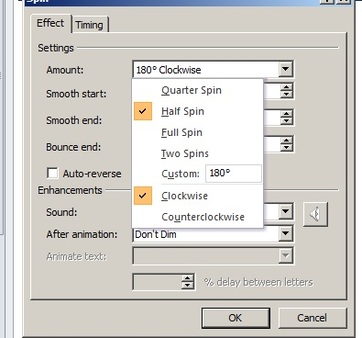
Rotation, multiple animations, and timingIf you just checked your object move, you may have realized that it does not look very natural. This is mostly caused by the lack of rotation the object displays. After all, the racing car should turn in the corners. This can be addressed by adding rotation to the object at different time intervals. This will make animations suddenly a lot more complex. The involved steps are therefore carefully explained step by step.
|
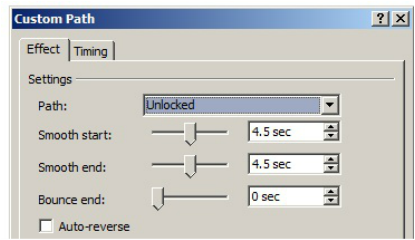
Smooth start and endAs one can find out by clicking at the effect options, motion paths have a standard smooth start and end. These can be adjusted to get the effect you want. Be careful though: by adjusting the overall duration of the animation (see below), the smooth start and end are also adjusted.
|
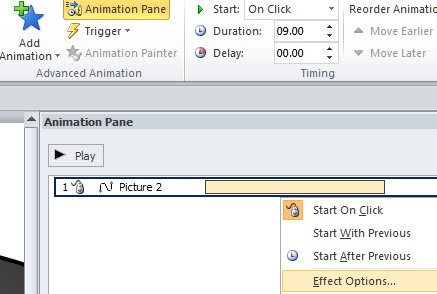
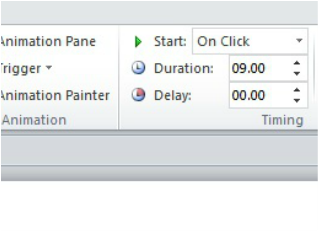
TimingIt is now important to realize that you will be adding various rotations as a function of time. These can afterwards not very easily be adjusted. I recommend therefore to carefully check the overall speed of your animation. Are you happy with how fast/slow it goes? The duration can be adjusted in the timing section.
|
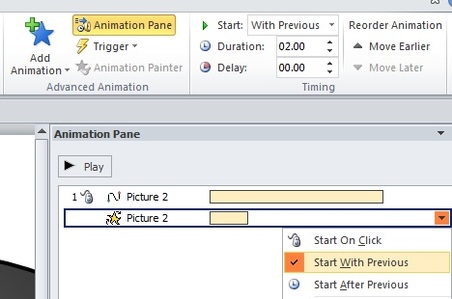
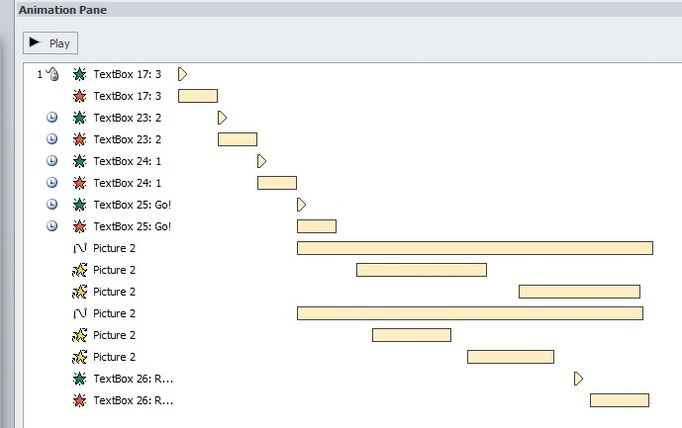
Start with PreviousIf you have run the animation you will see that they do not yet occur at the same time. To address this open the animation pane (see left), and right click on the added animation. Then select 'start with previous' and they will run at the same time. The animation pane is also important in tuning the timing of the multiple effects (described below).
|
Angle, speed, and delay
|
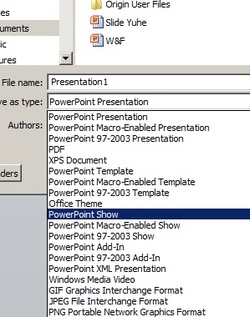
Exporting as movie or Powerpoint showIn addition to simply using it in your presentation, you can export your animation. This is done by saving as Powerpoint show or as windows media video. These options assure you that people can't (easily) steal your precious animation work. The animation made using this trips and tricks tutorial can be downloaded directly below.
| |||||